Скачать FLA
Track as menu (перетащить как меню) позволит вам создать выпадающие меню
или подменю.
Шаг 1. Создайте символ-кнопку(button) нажав F8 Называем ее MENUBUTTON. Соответственно,
рисуем в ней изображение кнопки с надписью "меню"
Шаг 2. Создайте movie clip также нажав F8 назовем его MENU.
Шаг 3. Выберите window-> library. Нажмите на movie clip,и выберите
Edit из выпадающего меню, нажав на стрелку в правом верхнем углу.Вставьте
2 кейфрейма - первом дадим лейбл "пустой" (empty) второму "полный"
(full) (чтобы создать лейбл, щелкните 2 раза мышью на кружок фрейма или
правой кнопкой мыши - properties и выберите закладочку Label. В закладке
убедитесь что отмечен именно Label а не Comment - между ними большая разница.
комментарии вставляются для того чтобы просто напомнить самому себе и
никакого значения не имеют. Лейблы, напротив, имеют важное значение и
являются необходимым инструментом для программирования во Flash и без
них практически невозможно выполнение сложных команд Tell Target.
Шаг 4. Создайте кнопки, которые будут появляться когда вы нажмете на
основную кнопку в меню (выпадающие кнопки - в примере Forvard (Вперед), Back
(Назад)
Шаг 5. Вернемся к movie clip. Оставьте "empty" кейфрейм
пустым.
Теперь поместим все кнопки, которые будут выпадать (т.е. кнопки Forvard
и Back)в "полный" (ful)" кейфрейм.
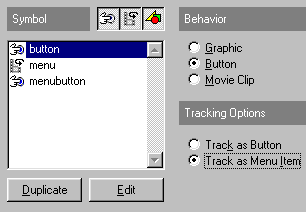
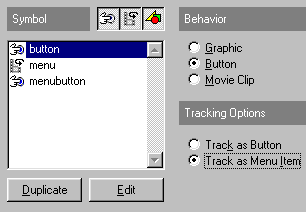
Шаг 6. В каждой кнопке(forvard - вперед и в back - назад) поочередно
выберите закладку свойства (properties)(для этого щелкните 2 раза на кнопку,
убедитесь что в закладке Control отключена опция Enable Button)и в разделе
definition выберите, "Track as Menu Item". Помните, что это
нужно проделать с каждой из ваших кнопок..

Шаг 7. теперь идем в основную сцену ( синяя стрелочка вверх) Вставляем
2 слоя- insert- layer Называем слои последовательно: самый верхний - menubutton,
средний - подменюшки, последний - Hit area. Вставляем в слой menubutton
в первый кадр кнопку menubutton. В первый кадр среднего слоя "подменюшки"
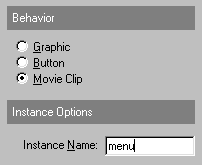
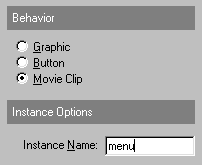
вставляем movie clip. Выберите свойства (properties) для movie clip щелкнув
на нем 2 раза,(в сцене movie clip появится в виде крошечного кружка -
не пугайтесь, это из за того что первый кадр- пустой.)и в поле instance
дайте имя "menu".
если у вас не получается "найти" ваш мувиклип в сцене, щелкните
на иконку слоя "подменюшки" так, чтобы появилось выпадающее
меню и выберите lock other Или же с нажатой кнопкой ctrl щелкните на все
слои, кроме слоя "подменюшки". щелкните на поле правой кнопкой
мыши и выберите select all

Шаг 8. Сделайте активным слой menubutton (на нем появится изображение
карандаша) Щелкните 2 раза на кнопку menubutton в сцене. В меню properties
выберите закладку action.Добавьте "Tell Target" таким образом:
On (Release)
Begin Tell Target [/menu]
Goto and Stop [full]
End Tell Target
End On
Это позволит при нажатии на кнопку меню. появляться вашему подменю %)
Теперь нужно сделать так, чтобы это подменю еще и исчезало когда вы отводите
мышь
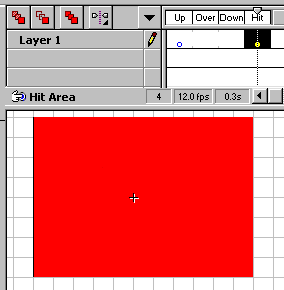
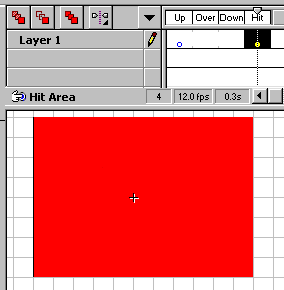
Шаг9. Создайте еще одну кнопку(button) нажав F8. Назовите ее Hit Area (область
щелчка). Нажмите Edit и заполните только область Hit нарисовав большой
цветной квадрат.

Шаг 10. Вернитесь в сцену (синяя стрелочка %) и вставьте еще один слой
(layer) В примере лайер называется "hit area". Затем вставьте
в него вашу HIt Area кнопку.Слой (layer) с этой кнопкой должен быть ниже
остальных слоев,
Шаг 11. Видите- ваша Область щелчка кнопка стала голубой. Это значит,
что она прозрачная и является кнопкой в которой есть только область щелчка
(hit area). Чтобы все работало лучше, поместите голубую область везде,
где она не будет "перекрывать" подменюшки. Можно вставить эту
кнопку несколько раз, тогда не забудьте дать Tell target каждой из вставленных
"голубых" кнопок.
Шаг 12. Нажмите свойства (properties) голубой области и назначьте следующие
команды Tell Target:
On (Roll Over)
Begin Tell Target [/menu]
Goto and Stop [empty]
end Tell Target
End On
Этим вы добьетесь того, чтобы выпадающее меню исчезало как только вы
отведете мышь. Поскольку вы наводите мышью на прозрачную голубую область
которая не будет видна в броузере.