Расположение
изображений на WWW-странице
(Alignment)
(Alignment)
При помощи необязательного атрибута ALIGN флага <IMG ...> можно управлять расположением изображения на странице относительно текста и других изображений.
Синтаксис
ALIGN=left | right | top | texttop | middle | absmiddle | bottom | absbottom

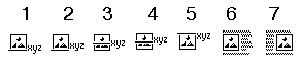
Номера на рисунке соответствуют номерам в нижеследующем списке; Атрибуты, помеченные в списке звездочкой, не входят в стандарт HTML 2.0 и поддерживаются не всеми программами просмотра.
1. ALIGN=bottom - нижняя сторона изображения выравнивается по базовой линии следующего за ним текста.
2. *ALIGN=absbottom - нижняя сторона изображения выравнивается по низу строки следующего за ним текста.
3. *ALIGN=absmiddle - горизонтальная линия, проходящая через центр строки следующего за рисунком текста выравнивается по центру изображения.
4. ALIGN=middle - базовая линия следующего за рисунком текста выравнивается по центру изображения.
5. ALIGN=top - изображение располагается на одной линии с самым высоким объектом (текстом или рисунком) в строке.
5'. *ALIGN=texttop - изображение располагается на одной линии с самым высоким символом текста в строке.
6. *ALIGN=left - изображение выравнивается по левому краю окна, а следующий за ним текст обтекает его справа.
7. *ALIGN=right - изображение выравнивается по правому краю окна, а следующий за ним текст обтекает его слева.
Пример
Пр-р-ривет! <IMG SRC="gsdog.gif" ALT="German Shepherd">В данном случае изображение не выровнено.
Как выглядит на дисплее
Пр-р-ривет!  В данном случае
изображение не выровнено.
В данном случае
изображение не выровнено.
Пример
Пр-р-ривет!<IMG SRC="gsdog.gif" ALIGN=left ALT="German Shepherd">Это изображение выровнено по левому краю страницы. Обратите внимание на то, как текст окружает рисунок.
Как выглядит на дисплее
Пр-р-ривет! Это
изображение выровнено по левому
краю страницы. Обратите внимание на
то, как текст окружает рисунок.
Это
изображение выровнено по левому
краю страницы. Обратите внимание на
то, как текст окружает рисунок.